
Introduction
Dans cet article, nous allons parler des CORS cet acronyme qui veut dire Cross Origin Resource Sharing. Nous allons définir ce que c’est, comment ça fonctionne et comment les utiliser. Mais avant d’en parler, nous allons nous intéresser à un exemple, lorsque deux services informatiques communiquent ensemble. Prenons un exemple simple, quelque chose que nous allons trouver dans la majorité des cas. Un site web et une API, le site web pour obtenir des informations va envoyer des requêtes HTTP à son API. Cet échange peut permettre, entre autres, de :
- Récupérer des informations (GET)
- S’identifier (POST)
- Mettre à jour son profil (PUT)
- Supprimer un article (DELETE)
- …
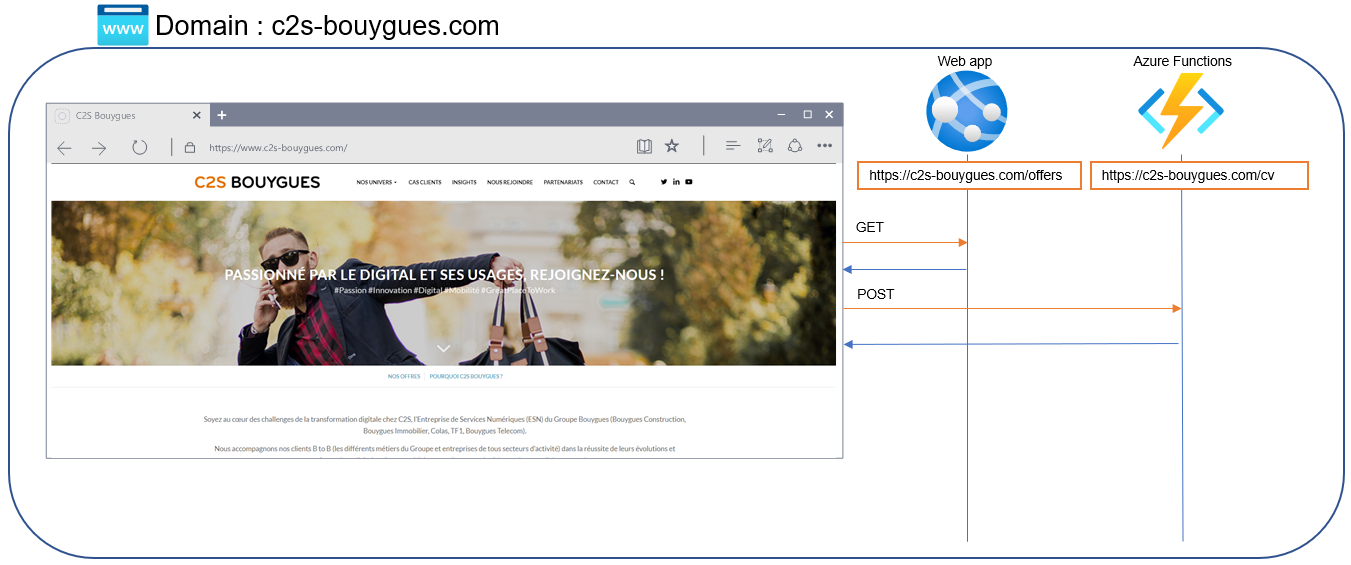
Voici un exemple illustrant les propos ci-dessus. Nous avons notre site web et ses API (représentées ici par une Web App et une fonction azure (API Serverless)) l’ensemble de ces services sont hébergés sur le domaine c2s-bouygues.com.

Mais du coup qu’en est-il des CORS dans ce cas ? L’intégralité de l’infrastructure est hébergée sur le même domaine (c2s-bouygues.com) ce qui permet de ne pas les utiliser.
Très bien, mais moi ce qui m’intéresse c’est de comprendre l’utilité des CORS.
Dans certains projets, il est possible qu’il soit nécessaire d’utiliser un service qui soit en dehors de notre périmètre, un service externe. Ce service peut être :
- développé par une autre équipe et hébergé sur un autre domaine
- développé par un partenaire
- un service tiers
- utilisation de police d’écriture
- utilisation de librairies externes (javascript / css)
- …
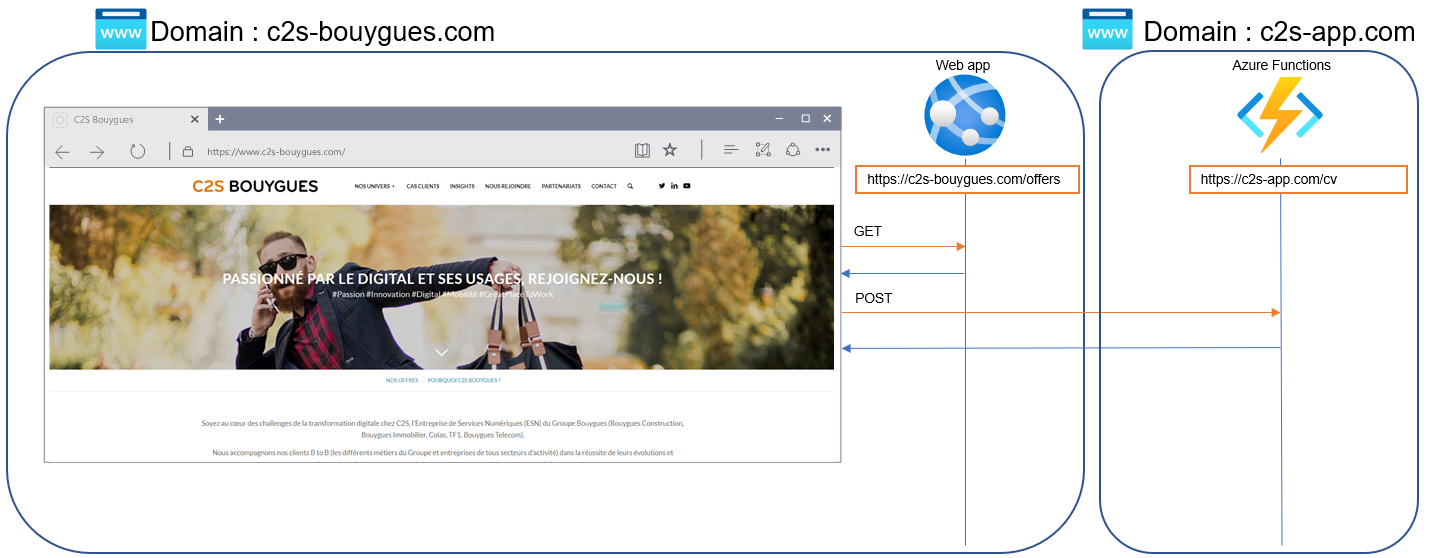
Pour illustrer ces propos, voici le même exemple à la distinction que le service enregistrant les CV de nos futurs collègues est hébergé sur un autre domaine. Le besoin de notre site n’a pas changé, nous avons toujours besoin de récolter les informations dans le but de contacter les candidats…

Dans cet exemple précis, les appels au service de CV utiliseront les CORS. Passons maintenant à la définition.
Définition
Nous y voilà, après avoir vu ces deux situations, nous allons pouvoir maintenant définir ce qu’est les CORS, pourquoi ça existe, comment ça marche et une façon de les contourner. Voici une définition que l’on peut trouver sur le net.
Le « Cross-origin resource sharing » (CORS) ou « partage des ressources entre origines multiples » (en français, moins utilisé) est un mécanisme qui consiste à ajouter des en-têtes HTTP afin de permettre à un agent utilisateur d’accéder à des ressources d’un serveur situé sur une autre origine que le site courant. Un agent utilisateur réalise une requête HTTP multi-origine (cross-origin) lorsqu’il demande une ressource provenant d’un domaine, d’un protocole ou d’un port différent de ceux utilisés pour la page courante.
Pourquoi ?
Du coup, nous pourrions nous demander pourquoi ce mécanisme a été développé et dans quel but. Si nous reprenons l’exemple du site web, dont le besoin est d’envoyer le CV des candidats sur notre service de CV.
Nous devons consommer ce service, il doit être disponible à tout moment et utilisé uniquement par nous via notre site web ou autre service interne à notre entreprise. Ce service doit permettre à des candidats de déposer leurs informations personnelles et nous voulons que ce service soit sécurisé et protégé.
Nous ne souhaitons pas que notre service soit utilisé par un tiers, un tiers qui pourrait prendre la forme d’un groupe concurrent, de pirate informatique, … dont l’objectif serait d’obtenir et d’utiliser les API proposées par notre service. Dans l’hypothèse où ce tiers aurait obtenu les identifiants nécessaires pour utiliser notre service, il pourrait donc l’utiliser avec son propre site d’offre d’emploi.
C’est là qu’arrivent les requêtes CORS. Même si un tiers dispose des informations suffisantes pour se connecter au service, le service n’étant pas hébergé sur le même domaine, il ne peut tout simplement pas l’utiliser.
Comment ça marche ?
Les API mises à disposition pour faire des requêtes :
Elles ont été implémenté de façon à respecter la règle de l’origine unique cela implique qu’une application (site web) peut uniquement appeler un autre service web hébergé sur un domaine commun (même origine).
Et voici l’exception qui confirme la règle pour qu’un appel puisse aboutir d’un domaine vers un autre, l’appel en question doit disposer des en-têtes CORS adéquats.
L’en-tête est de la forme clef:valeur dans le cas de l’appel de notre site web vers le service hébergé sur le domaine c2s-app.com, le service devra ajouter cette entrée :
Access-Control-Allow-Origin: https://wwww.c2s-bouygues.com
C’est génial, mon service est donc protégé des appelants externes et avec cet en-tête, je peux l’utiliser.
Les différents en-têtes
Il existe différents en-têtes pour répondre à divers besoins, nous avons vu l’en-tête qui permet de white-listé un domaine mais il en existe d’autres, en voici la liste :
| Utilité | Syntaxe | Paramètres |
|---|---|---|
| Contrôle de l’origine | Access-Control-Allow-Origin: url |
Prend en charge une url ou * pour autoriser tout le monde |
| Contrôle des en-têtes | Access-Control-Expose-Headers: X-C2S, X-C2S-CV |
Prend en charge une liste d’en-tête autorisées |
| Défini le temps disponible dans le cache | Access-Control-Max-Age: 10 |
Le résultat restera dans le cache 10 secondes |
| Blocage de l’appel si non authentifié | Access-Control-Allow-Credentials: true |
Le résultat de l’appel ne sera pas disponible si les informations d’authentification ne sont pas envoyées |
| Filtrage des types d’appels autorisé | Access-Control-Allow-Methods: GET, OPTIONS |
Autorise uniquement les appels utilisant le verbe GET et OPTIONS |
Ces en-têtes sont des en-têtes de réponse et sont donc émis par le serveur. Nous avons de la même façon des en-têtes de requêtes qui sont formulées (automatiquement) par le navigateur lors de l’appel.
| Utilité | Syntaxe |
|---|---|
| Indique d’où provient l’appel | Origin: url |
| Le type d’appel utilisé | Access-Control-Request-Method: GET |
| Permet de communiquer les en-têtes qui seront envoyées | Access-Control-Request-Headers: X-C2S, Content-Type, ... |
Contournement
Il est possible que dans un cas particulier, un besoin de développement ou autre, il vous soit nécessaire de désactiver cette sécurité. Du coup je vous dévoile une astuce vous permettant de le faire. Pour ce faire, il vous faudra utiliser le navigateur Google Chrome.
- Créer un raccourci Google Chrome sur votre bureau
- Clique droit, propriété, Cible
- Modifier votre cible par
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --chromium-browser --disable-web-security --user-data-dir="C:\Temp" - Coupez toutes vos instances de google chrome
- Cliquer sur votre raccourci, votre navigateur s’ouvre et vous informe qu’une commande n’est pas supportée mais vous pouvez l’ignorer
Conclusion
Nous y voilà, nous venons de terminer cet article qui je l’espère vous aura fait comprendre l’utilité des CORS qui est principalement un mécanisme de sécurité se basant sur la vérification de l’origine de l’appelant.